uview说明
uview对于后端开发来说可能不是特别常见,但是想必一定听过element ui的大名。uview和element ui的作用相同,都是对前端组件的封装,我们按照需要去使用即可。只是element ui针对vue,uview针对uniapp而已。
注意事项
我要提前说明几点:
- uniapp引入uview会根据版本不同,项目不同而有很大差异,我使用的是hbuilder软件新建uniapp的项目,然后在控制台通过npm下载uview,然后自己写配置来使用uview。并且我使用的版本是vue3/uview-plus3.x,当然uniapp选择的是空白项目。
- 差异表现为写的配置信息不一样,一定要注意甄别。
- 官方推荐使用easycom,笔者也认为使用easycom较好。easycom是什么?可以往下看。
- 如果您不了解vue,笔者建议可以去入个门。
关于SCSS
uView依赖SCSS,您必须要安装此插件,否则无法正常运行。
- 如果您的项目是由
HBuilder X创建的,相信已经安装scss插件,如果没有,请在HX菜单的 工具->插件安装中找到”scss/sass编译”插件进行安装, 如不生效,重启HX即可。
- 如果您的项目是由vue-cli创建的,请通过以下命令安装对sass(scss)的支持,如果已安装,请略过。
1
2
3
4
5
|
npm i sass -D
npm i sass-loader@10 -D
|
uview安装
安装命令
1
2
3
4
5
6
7
8
| npm install uview-plus
# 其他依赖库
npm install dayjs
npm install clipboard
# 更新
# npm update uview-plus
|
引入
下面文件的路径uniapp和vue-cli的路径不一样,但是这些文件对于后端开发来说应该都不会陌生,更不提前端。
1
2
3
4
5
6
7
8
9
10
11
12
13
|
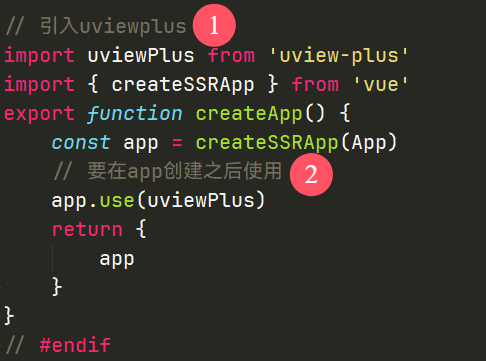
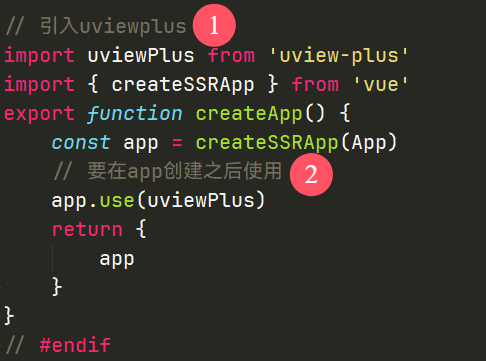
import uviewPlus from 'uview-plus'
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
app.use(uviewPlus)
return {
app
}
}
|

uni.scss
1
2
|
@import 'uview-plus/theme.scss';
|
App.vue
在App.vue中首行的位置引入,注意给style标签加入lang=”scss”属性。
1
2
3
4
| <style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-plus/index.scss";
</style>
|
easycom配置
easycom可以使得在任何页面可以不用导入直接就能使用uview组件。
3.x配置
在page.json配置。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
{
"easycom": {
"autoscan": true,
"custom": {
"^u--(.*)": "uview-plus/components/u-$1/u-$1.vue",
"^up-(.*)": "uview-plus/components/u-$1/u-$1.vue",
"^u-([^-].*)": "uview-plus/components/u-$1/u-$1.vue"
}
},
"pages": [
]
}
|
注意:配置完之后需要重启项目!
TS支持
在tsconfig.json中参考如下配置增加”uview-plus/types”。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| {
"compilerOptions": {
"sourceMap": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"lib": ["esnext", "dom"],
"types": [
"@dcloudio/types",
"uview-plus/types"
]
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
|
uview使用
uview官网